Elementor ou Divi : Lequel choisir pour WordPress ?
Le monde du design web évolue rapidement, et WordPress reste l’une des plateformes les plus populaires pour la création de sites web. Pour maximiser l’efficacité de la création de sites internet, de nombreux designers et développeurs optent pour des constructeurs de pages tels que Elementor et Divi. En effet, Ces deux outils sont parmi les plus puissants et polyvalents disponibles pour WordPress. Ainsi, permettant de concevoir des sites web de haute qualité sans avoir besoin de coder. Cependant, entre Elementor et Divi, lequel est le meilleur choix pour votre projet web ? Cet article explore en profondeur les caractéristiques, avantages et inconvénients de chacun pour vous aider à faire un choix éclairé.

Qu’est-ce qu’un constructeur de page WordPress ?
Pour commencer, avant de plonger dans la comparaison entre Elementor et Divi, il est important de comprendre ce qu’est un constructeur de page et pourquoi il est devenu un outil indispensable pour les créateurs de sites web. Avant tout, un constructeur de page est un plugin qui permet de créer, personnaliser et concevoir des pages web en utilisant une interface visuelle intuitive. Dans les grandes lignes, au lieu de coder manuellement, les utilisateurs peuvent simplement glisser-déposer des éléments, choisir des templates et configurer des options de design.
Pourquoi utiliser un constructeur de page ?
Les constructeurs de pages comme Elementor et Divi offrent de nombreux avantages, notamment :
- Premèrement, une facilité d’utilisation : Pas besoin de compétences en codage.
- Deuxièmement, une flexibilité de design : Créez des designs uniques en quelques clics.
- Troisièmement ,un gain de temps : Accélérez le processus de création de sites internet.
- Dernièrement, des templates préconçus : Accédez à des centaines de thèmes et templates prédéfinis pour commencer rapidement.
Maintenant que nous comprenons l’importance des constructeurs de pages, examinons en détail Elementor et Divi pour déterminer lequel correspond le mieux à vos besoins.
Elementor : une approche moderne du design web
Présentation d’Elementor
Elementor est un constructeur de page pour WordPress qui a rapidement gagné en popularité grâce à sa simplicité et à sa puissance. Lancé en 2016, Elementor offre une interface utilisateur intuitive et une vaste bibliothèque de widgets, de templates, et d’options de personnalisation. En outre, il est disponible en version gratuite et en version pro, cette dernière offrant des fonctionnalités avancées.
Avantages d’Elementor
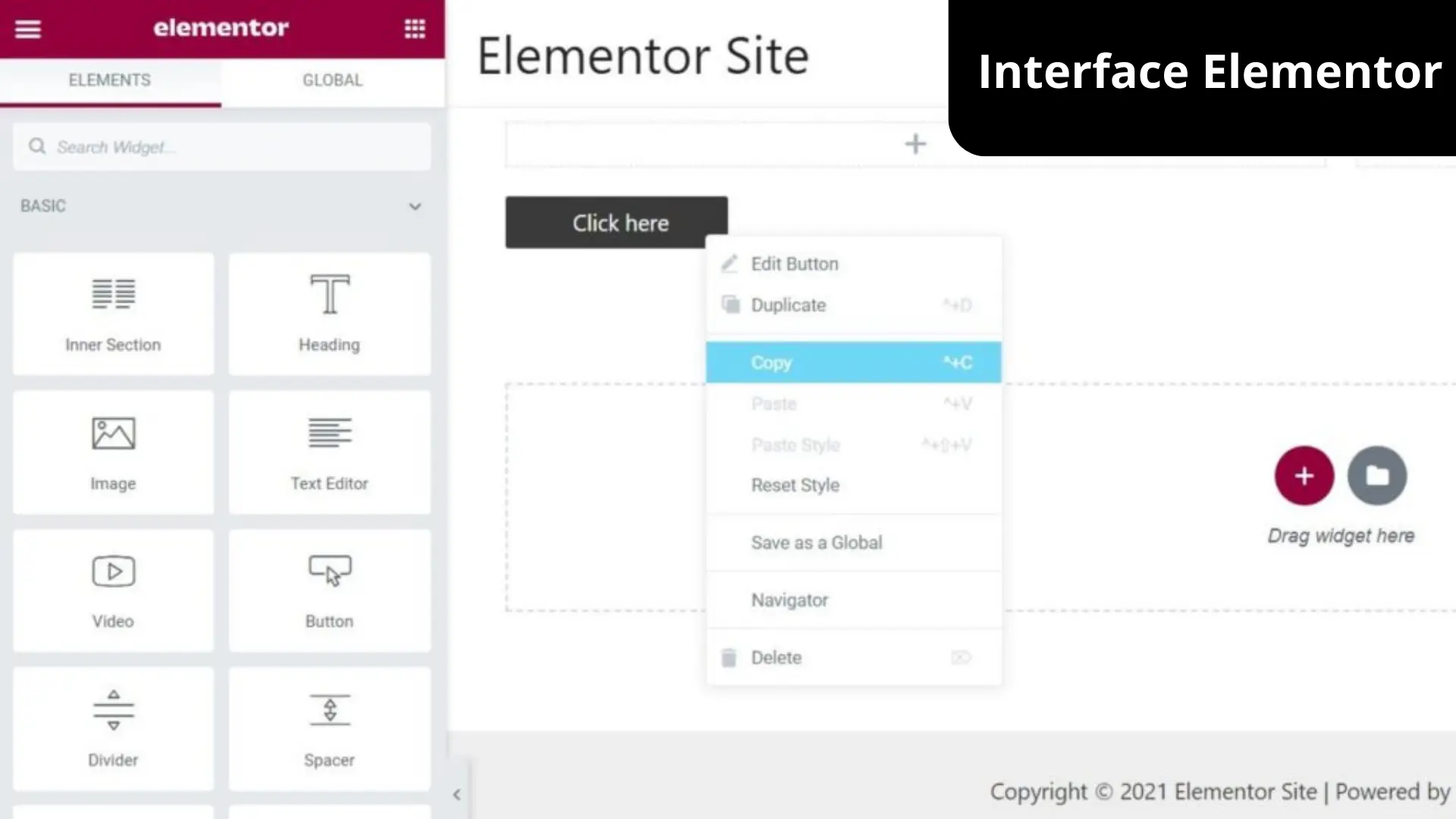
Interface intuitive
Tout d’abord, Elementor est reconnu pour son interface claire, fluide et facile à prendre en main.
En tant qu’utilisateur, vous visualisez chaque modification en temps réel, ce qui simplifie fortement la personnalisation du design.
Ainsi, vous gagnez du temps tout en gardant un contrôle total sur l’apparence de vos pages WordPress.
Flexibilité avancée
De plus, Elementor propose plus de 90 widgets puissants pour créer des designs complexes sans contrainte technique.
Que ce soit des formulaires, des sliders ou des pop-ups, toutes les fonctionnalités essentielles sont intégrées nativement.
Par conséquent, vous pouvez concevoir des pages professionnelles sans écrire une seule ligne de code.
Bibliothèque de templates
Par ailleurs, Elementor met à disposition une large bibliothèque de templates prêts à l’emploi et optimisés.
Ces modèles couvrent les landing pages, pages de vente, pages de contact et bien d’autres besoins marketing.
Ensuite, chaque template reste entièrement personnalisable selon votre identité visuelle et vos objectifs.
Compatibilité WordPress
Enfin, Elementor est compatible avec la majorité des thèmes WordPress disponibles sur le marché.
Ainsi, il s’adapte aussi bien aux sites vitrines qu’aux projets e-commerce ou institutionnels.
Cette compatibilité en fait une solution polyvalente, fiable et durable pour tous types de projets web.
Inconvénients d’Elementor
- Performances : L’un des inconvénients d’Elementor est qu’il ralenti le chargement des pages, surtout si de nombreux widgets et effets sont utilisés.
- Complexité croissante : Bien que l’interface soit intuitive, la richesse des fonctionnalités est écrasante pour les débutants qui peuvent se perdre dans les options avancées.
Cas d’utilisation d’Elementor
Elementor est idéal pour les créateurs de sites web qui recherchent une solution rapide et efficace pour concevoir des pages sans sacrifier la personnalisation. Si vous êtes un freelance, une agence ou un propriétaire de petite entreprise, Elementor vous permet de créer des sites web professionnels sans écrire une seule ligne de code.

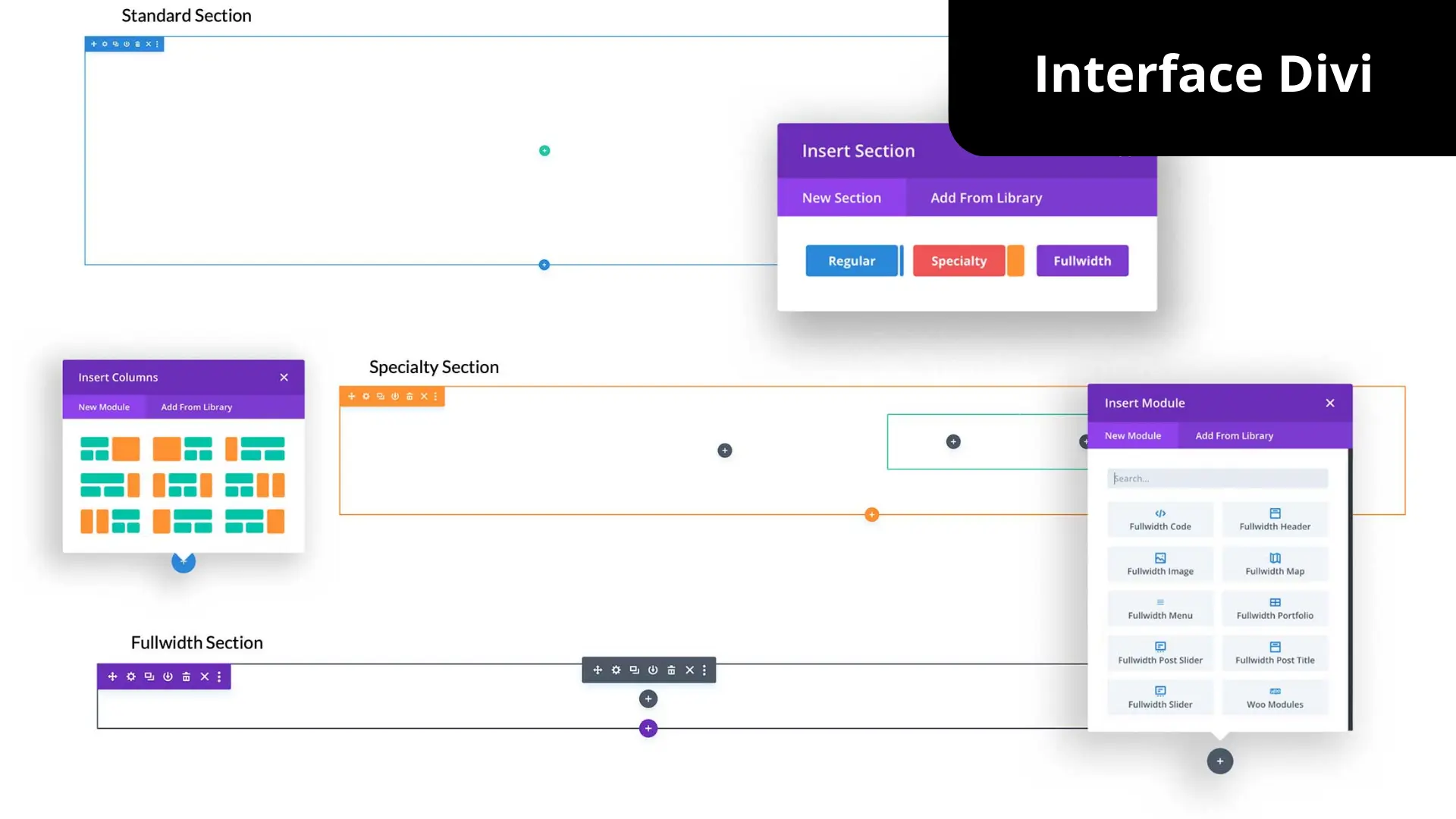
Divi : un géant du design web
Présentation de Divi
Avantages de Divi
Design tout-en-un
Tout d’abord, Divi combine un thème WordPress et un constructeur de pages intégré.
Ainsi, l’intégration reste fluide et garantit une parfaite cohérence visuelle sur l’ensemble du site.
Par conséquent, vous optimisez considérablement votre temps de création et de mise en page.
Éditeur visuel en temps réel
Ensuite, Divi propose un éditeur visuel intuitif fonctionnant entièrement en temps réel.
De ce fait, chaque modification s’affiche instantanément pendant la phase de conception.
Ainsi, vous ajustez votre design avec précision, sans allers-retours inutiles.
Flexibilité des designs
Par ailleurs, Divi met à disposition plus de 800 templates et plus de 100 packs complets.
Chaque modèle reste totalement personnalisable selon vos objectifs graphiques et fonctionnels.
Ainsi, vous adaptez facilement vos pages à votre identité visuelle.
Communauté et support
Enfin, Elegant Themes anime une communauté active autour de Divi.
Ainsi, tutoriels, forums et support technique accompagnent efficacement les utilisateurs débutants.
Par conséquent, la prise en main devient rapide, rassurante et durable.
Inconvénients de Divi
- Courbe d’apprentissage : Bien que puissant, Divi peut avoir une courbe d’apprentissage plus raide, surtout pour ceux qui n’ont jamais utilisé de constructeur de page auparavant.
- Performances : Comme Elementor, Divi peut parfois ralentir le chargement des pages si de nombreux éléments et animations sont utilisés.
- Prix : Divi est un produit premium, et bien qu’il offre un excellent rapport qualité-prix pour les utilisateurs qui prévoient de créer plusieurs sites, le coût peut être un facteur décisif pour certains.
Cas d’utilisation de Divi
Tout d’abord, Divi s’adresse particulièrement aux designers et développeurs web recherchant une solution robuste et flexible.
Ainsi, il permet de concevoir des sites web complexes tout en conservant une grande liberté créative.
Par ailleurs, Divi convient parfaitement aux agences web et aux professionnels gérant plusieurs projets clients.
En effet, sa puissance et ses options avancées facilitent la création de sites sur mesure, adaptés à chaque besoin.
Enfin, grâce à ses nombreuses possibilités de personnalisation, Divi répond à une large variété d’exigences techniques et graphiques.
Par conséquent, il constitue un outil fiable pour produire des sites performants, cohérents et évolutifs.
Comparaison des fonctionnalités : Elementor vs Divi
Interface utilisateur
Tout d’abord, l’interface utilisateur constitue l’une des différences majeures entre Elementor et Divi.
En effet, Elementor est souvent perçu comme plus intuitif grâce à son système de glisser-déposer simplifié.
Ainsi, les options de personnalisation sont directement accessibles depuis un panneau latéral clair et structuré.
Par conséquent, la prise en main reste rapide, même pour les utilisateurs débutants.
En revanche, Divi propose un éditeur visuel plus immersif et totalement intégré à la page.
Cependant, cette approche peut nécessiter un temps d’adaptation pour les utilisateurs non habitués.
Enfin, le choix dépend du profil utilisateur et de la méthode de travail privilégiée.
Ainsi, Elementor favorise la simplicité, tandis que Divi mise sur une expérience de conception globale.
Widgets et modules
Elementor et Divi offrent tous deux une large gamme de widgets (ou modules, dans le cas de Divi) qui permettent de créer des fonctionnalités avancées sur votre site web. Cependant, Elementor a tendance à proposer plus de widgets dans sa version gratuite, tandis que Divi réserve la majorité de ses fonctionnalités aux utilisateurs payants.
Templates et thèmes
En termes de templates et de thèmes, Divi offre une collection plus vaste avec ses packs de sites complets, ce qui permet de créer un site entier en quelques clics. Elementor, bien qu’offrant également une grande variété de templates, se concentre davantage sur la personnalisation des pages individuelles.
Performances et optimisation
En ce qui concerne les performances, les deux constructeurs peuvent entraîner un ralentissement du site si les pages sont surchargées de fonctionnalités et de widgets. Cependant, Elementor est souvent un peu plus léger que Divi, surtout pour les sites plus simples. Il est donc important de tester la vitesse de votre site après avoir ajouté plusieurs éléments pour s’assurer qu’il reste performant.
Support et communauté
Divi bénéficie d’une communauté très active, avec de nombreux utilisateurs partageant des astuces, des guides, et des ressources. Elementor, tout en étant plus récent, a également une communauté en pleine croissance, avec de nombreux tutoriels disponibles en ligne. En termes de support, les deux offrent une assistance via des tickets, mais Divi a l’avantage d’avoir une base de connaissances plus établie.


Elementor ou Divi : lequel choisir ?
Pour les débutants
Si vous débutez dans la création de sites web, Elementor peut être le choix idéal grâce à son interface intuitive et sa version gratuite qui offre déjà de nombreuses fonctionnalités. Vous pouvez commencer à concevoir des pages sans trop de complexité et explorer des fonctionnalités plus avancées au fur et à mesure que vous vous familiarisez avec l’outil.
Pour les designers expérimentés
Pour les designers web expérimentés ou les agences qui gèrent plusieurs projets, Divi peut offrir plus de puissance et de flexibilité. Sa capacité à fonctionner comme un thème complet, combinée à un constructeur de page avancé, en fait un choix solide pour ceux qui cherchent à créer des sites internet sur mesure avec une cohérence graphique.
Pour les projets spécifiques
Le choix entre Elementor et Divi dépendra également de la nature de votre projet. Si vous avez besoin d’un site simple avec une personnalisation rapide, Elementor pourrait être le meilleur choix. En revanche, pour des projets plus complexes nécessitant une intégration approfondie et des options de design plus avancées, Divi est probablement plus adapté.
Conclusion
Choisir entre Elementor et Divi pour votre site WordPress dépend de vos besoins spécifiques en matière de design, de budget, et de compétences techniques. Les deux outils sont excellents pour créer des sites internet attrayants, mais ils répondent à des publics légèrement différents.
Elementor est idéal pour ceux qui recherchent une solution accessible et rapide pour commencer à créer des pages web avec un maximum de flexibilité sans une courbe d’apprentissage trop raide. Il est particulièrement recommandé pour les débutants et les projets qui nécessitent une mise en ligne rapide.
Divi, quant à lui, est parfait pour les utilisateurs avancés et les agences qui ont besoin d’un constructeur de page robuste, avec une intégration complète dans un thème et une bibliothèque massive de templates. Sa communauté active et son support de qualité en font également un excellent choix pour ceux qui sont prêts à investir dans un outil complet.
En fin de compte, le choix entre Elementor et Divi dépendra de vos préférences personnelles et des exigences de votre projet. Quel que soit votre choix, les deux outils vous permettront de créer un site web professionnel et moderne, adapté à votre audience et à vos objectifs.
👉 Offre promotionnelle : Deux formations achetées, la troisième offerte.
Articles qui pourraient vous intéresser
Comment booster votre visibilité avec un site web optimisé ?
De nos jours, avoir un site web optimisé est une nécessité pour toute entreprise ou entrepreneur souhaitant accroître sa visibilité sur internet. Il ne suffit…
Pourquoi votre entreprise a besoin d’un site web optimisé en 2025 ?
Dans un monde où tout évolue rapidement, avoir un site web performant est une nécessité absolue pour toute entreprise qui souhaite se développer. Un site web…
Comment consulter mon compte CPF France Connect ?
Depuis quelques années, le Compte Personnel de Formation (CPF) est devenu un outil essentiel pour financer des formations professionnelles…